Não é novidade que os dispositivos mobile estão dominando o cenário mundial, sobretudo os smartphones. No Brasil segundo a Anatel existem aproximadamente 261 milhões de linhas, sendo cerca de 1,33 linha por habitante. Diante deste cenário mas que uma tendência é uma necessidade ou até mesmo uma obrigação as empresas se adequarem a esse novo usuário.
Investir nesses novos canais é fundamental para alcançar o seu público e aumentar seus resultados. Por isso, tornar seu e-commerce acessível para todas as plataformas é fundamental para manter e conquistar seus clientes.
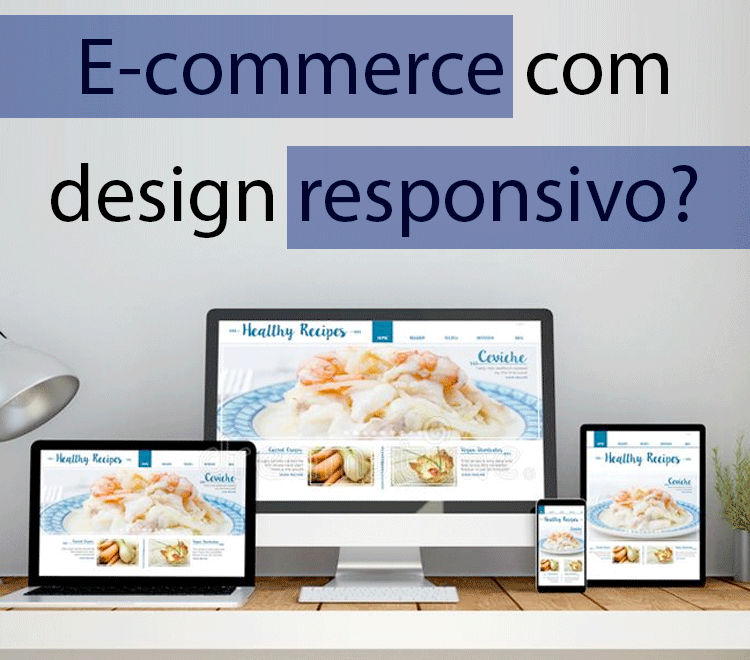
Uma alternativa eficiente é tornar seu site responsivo. Os Sites responsivos são aqueles que adaptam o tamanho das suas páginas (alteração do layout) ao tamanho das telas que estão sendo exibidos, como as telas de smartphones, tablets, notebooks e desktops. Sua principal vantagem está em sua capacidade de adaptação a qualquer ferramenta que os usuários estejam usando para facilitar a sua visualização.
Um site responsivo é projetado para se adaptar a qualquer tipo de resolução, sem distorções. O design responsivo identifica a largura de cada dispositivo, o espaço disponível e como a página será mostrada. O site responsivo também ajusta dimensões das imagens, das fontes e dos demais elementos para que não fiquem desproporcionais.
Segue abaixo as principais vantagens de ser ter um site responsivo.
01 – Melhorar a experiência do usuário
Segundo o Google Think Insights, se um usuário acessar sua página via dispositivo móvel e não encontrar o que procura, há 61% de chances dele desistir e partir para outro site. Em contrapartida, se ele ficar com uma experiência positiva, as chances de ele converter em seu produto ou serviço são de 67%. Ou seja temos que proporcionar a melhor experiência possível ao usuário seja lá qual forma a equipamento utilizado. Um site com essa estrutura fortalece a experiência do usuário sem que a sua identidade visual seja prejudicada, além de tornar sua marca acessível em qualquer lugar.
02 – Uso crescente do smartphone
Dados da Anatel indicam que o Brasil terminou agosto de 2019 com 228,2 milhões de celulares e densidade de 108,28 cel/100 hab. Sendo que 74% desses usuários acessam a internet para executar atividades como: sites, app’s de comunicação, app’s de transportes, e-mail, pedir comida, compras e jogos.
03 – SEO – Busca orgânica
O Google favorece websites responsivos e, sobretudo quando a busca é feita via dispositivo móvel, dá preferência a esses sites, aumentando naturalmente o tráfego orgânico. Portanto, ter um site responsivo colabora com que seu site apareça nos resultados de busca, independentemente do dispositivo que o usuário esteja utilizando para realizar a pesquisa. Além disso, a estrutura de URL permanecerá a mesma em todos os dispositivos, o que também melhora o seu ranking e a visibilidade de seu site para o robô de busca. Outros buscadores como Yahoo e Bing, também recomendam a utilização da técnica, pois, seu algoritmo compreende melhor o layout que se adapta aos diversos formatos.
04 – Aumentar a velocidade da página
Uma das recomendações do Google Page Speed Developers é que o conteúdo em um dispositivo móvel seja carregado em menos de 1 segundo. E o carregamento completo da página em menos de 2 segundos. Um site responsivo já é mais leve e otimizado para os dispositivos móveis, porque nessa plataforma temos que reduzir a quantidade de itens a ser carregado objetivando tornar a navegação mais fluida e por isso é carregado mais rapidamente do que uma versão desktop.
05 – Diminuir a taxa de rejeição
Ter um site responsivo reduz a quantidade de usuários que entram em seu site e saem sem interação alguma. É importante tomar cuidado com essa taxa de rejeição, uma vez que, se ela estiver muito alta, pode ser interpretada pelo Google como sinal de que o conteúdo não é relevante. E quando isso acontece, as chances de sua página perder posições é grande.
06 – Aumentar as vendas
As compras on-line via smartphone no Brasil cresceram mais de 60% entre 2016 e 2017, subindo de 26 bilhões de reais para 41,8 bilhões de reais, conforme a quarta edição da pesquisa Perfil do Consumidor Online, feita em parceria entre o PayPal e a Ipsos. Conforme o levantamento, que ouviu mais de 34 mil internautas em 31 países, o número total de compras on-line no país também aumentou (21%) neste período, quando saltou de 137,4 bilhões de reais para 166,2 bilhões de reais
07 – Preparar-se para dispositivos futuros
Uma das maiores vantagens de um design responsivo é que ele é feito para diferentes resoluções e não para diferentes dispositivos. Ou seja, não importa qual a resolução da tela do dispositivo que o seu visitante está utilizando, o layout irá se adaptar. Isso abre oportunidades para dispositivos futuros, que poderão ser lançados com resoluções diferentes. Um layout responsivo deixa seu site pronto para qualquer dispositivo, mesmo os que ainda não existam. Além disso muitos consideram a construção de um site responsivo o primeiro passo para construção de um app.
08 – Gestão facilitada
Ao atualizar as informações de seu site no sistema responsivo, todas as plataformas receberão o novo conteúdo, automaticamente. Facilitando, e muito, a gestão do site independente do navegador e tela que o usuário utilize.
09. Acessível em todos navegadores
Essa técnica usa as novas regras e propriedades CSS3 (consultas de mídia, formatos de micro e etc), compreendidas e aceitas por todos os navegadores. Ou seja não importa se o usuário usa chrome, firefox, internet explorer, opera ou safari ele sempre terá a mesma experiência de navegação.
Com isso podemos dizer que não dá mais para perder tempo. O foco agora é o chamado “Mobile First” conceito aplicado em projetos web onde o foco inicial da arquitetura e desenvolvimento é direcionado aos dispositivos móveis. Adaptar seu site a esse conceito é essencial para ganhar vantagem competitiva. Dispositivos móveis estão aí para ficar. É uma realidade não é mais uma expectativa do futuro, é o presente.